SmartCosmos Objects Dev Kit Download
The Objects platform being developed by the SmartCosmos team had just finished their work on version 3.0 of the platform and deemed it ready for public release. There was a need to facilitate the ease of use getting started with the new platform. I was tasked with creating a website design that would not only serve as the download page for the Objects platform, but also as a mini tutorial on how to stand up your very first instance.
PLEASE MAKE NOTE THAT I AM UNDER NDA AND CAN ONLY SHOW LIMITED ASSETS.
THIS PROJECT ALSO NO LONGER EXISTS IN THIS CAPACITY AS IT HAS EVOLVED INTO SOMETHING ELSE.
Project Scope
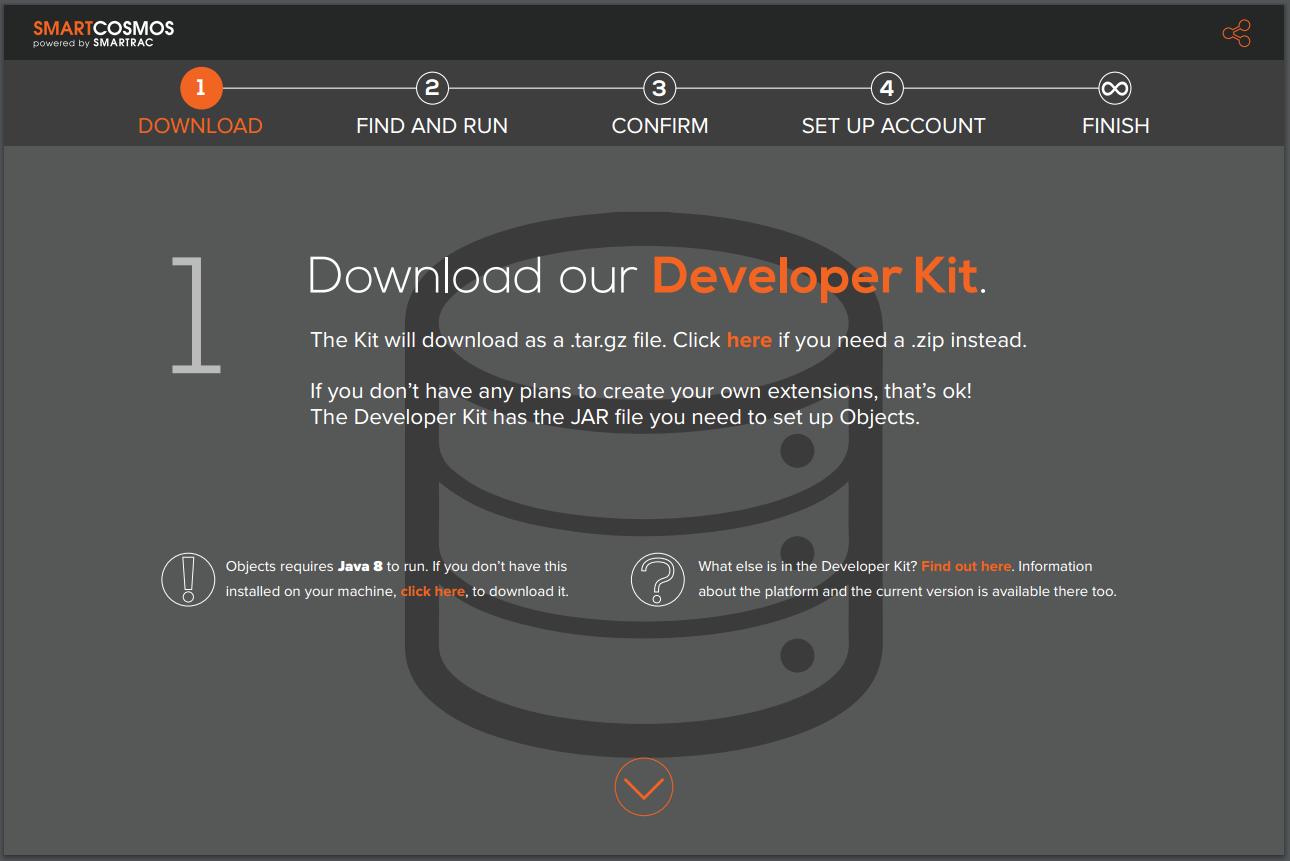
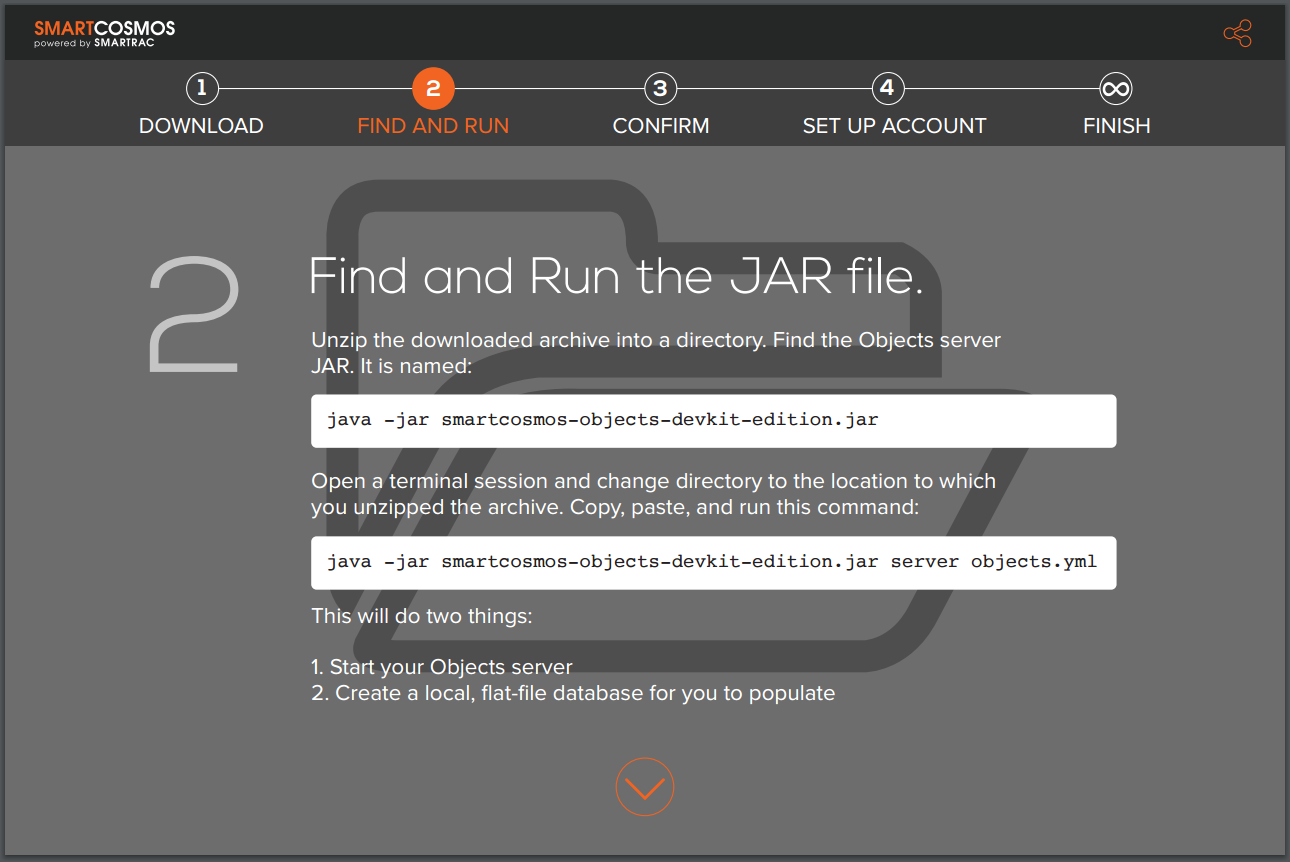
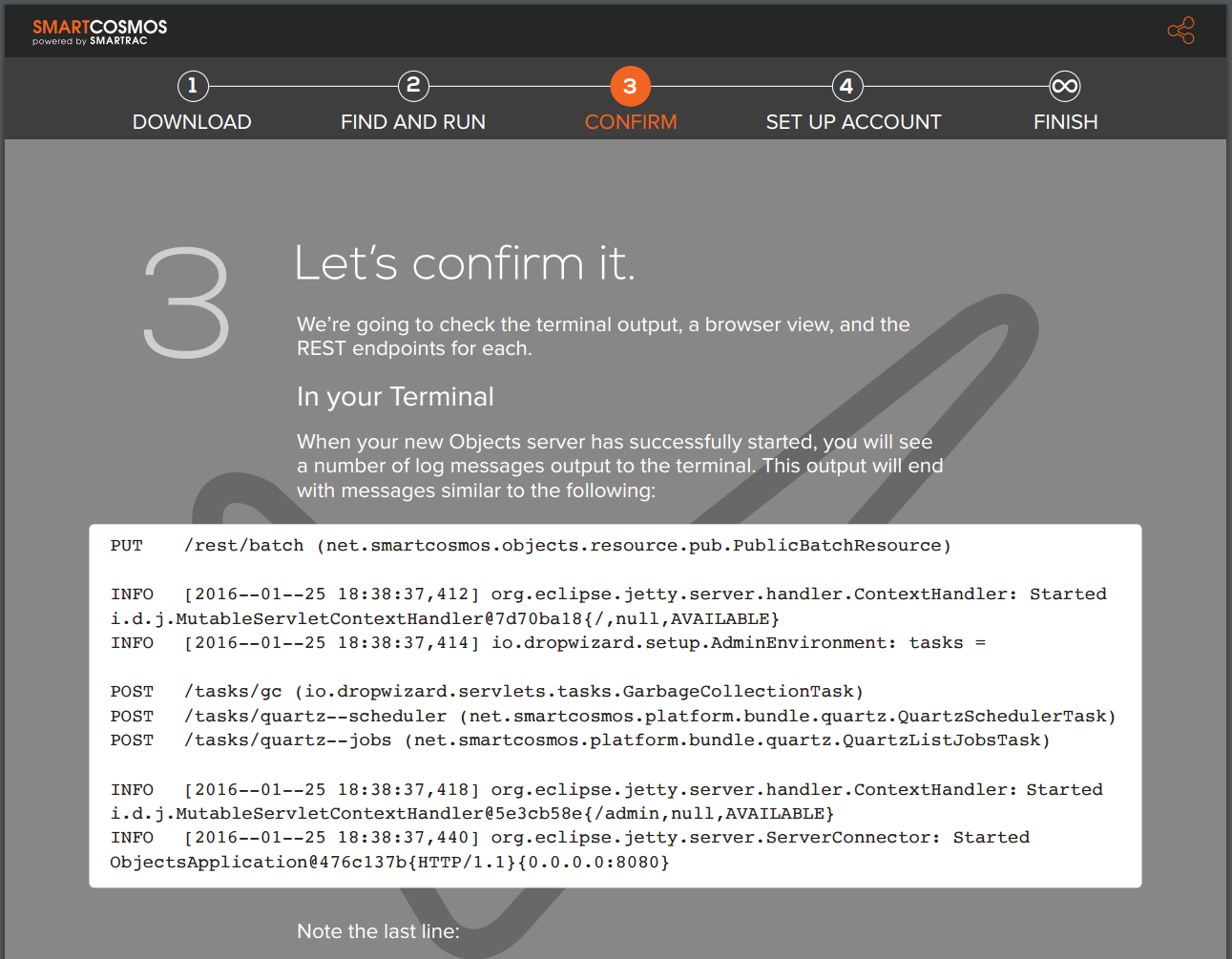
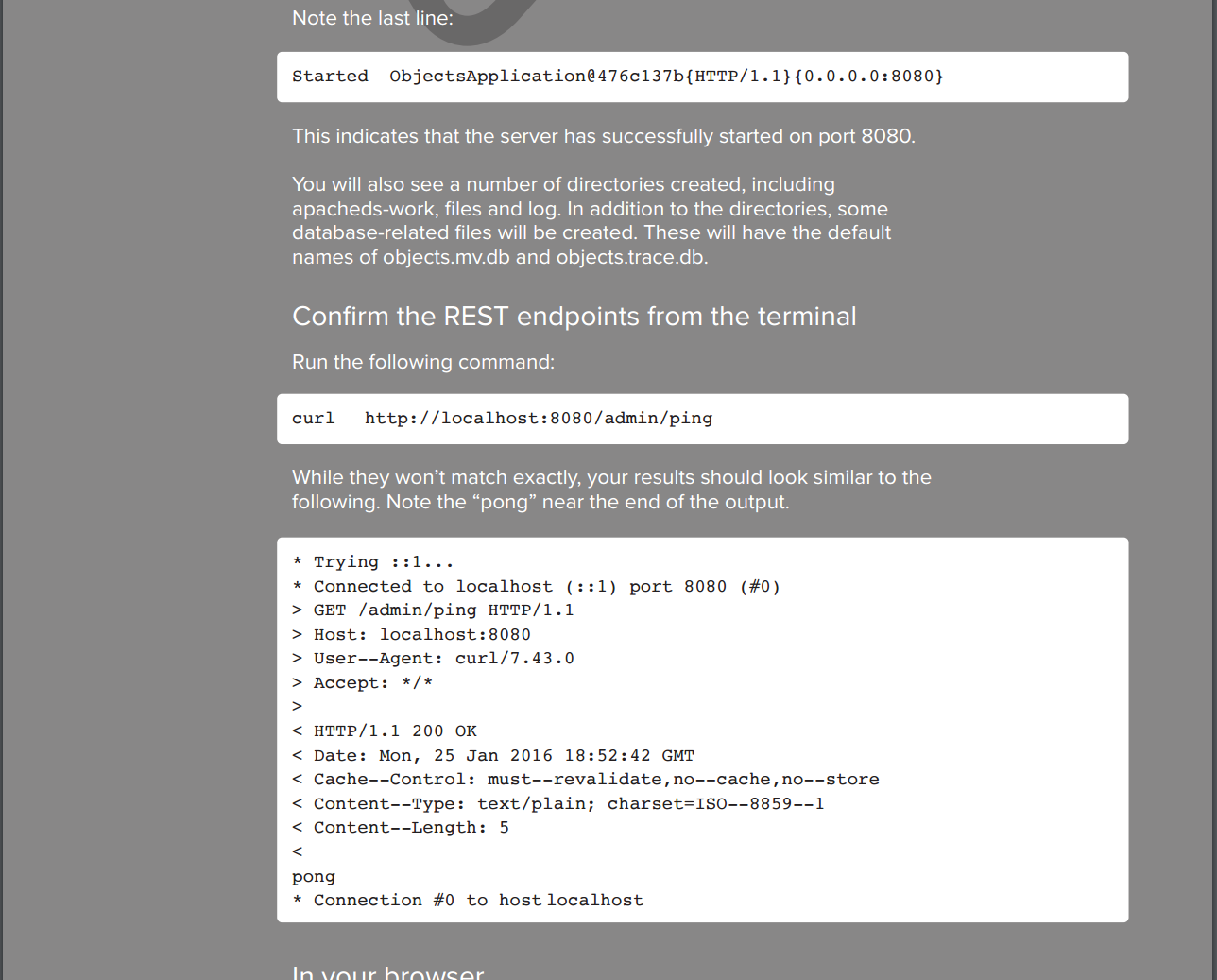
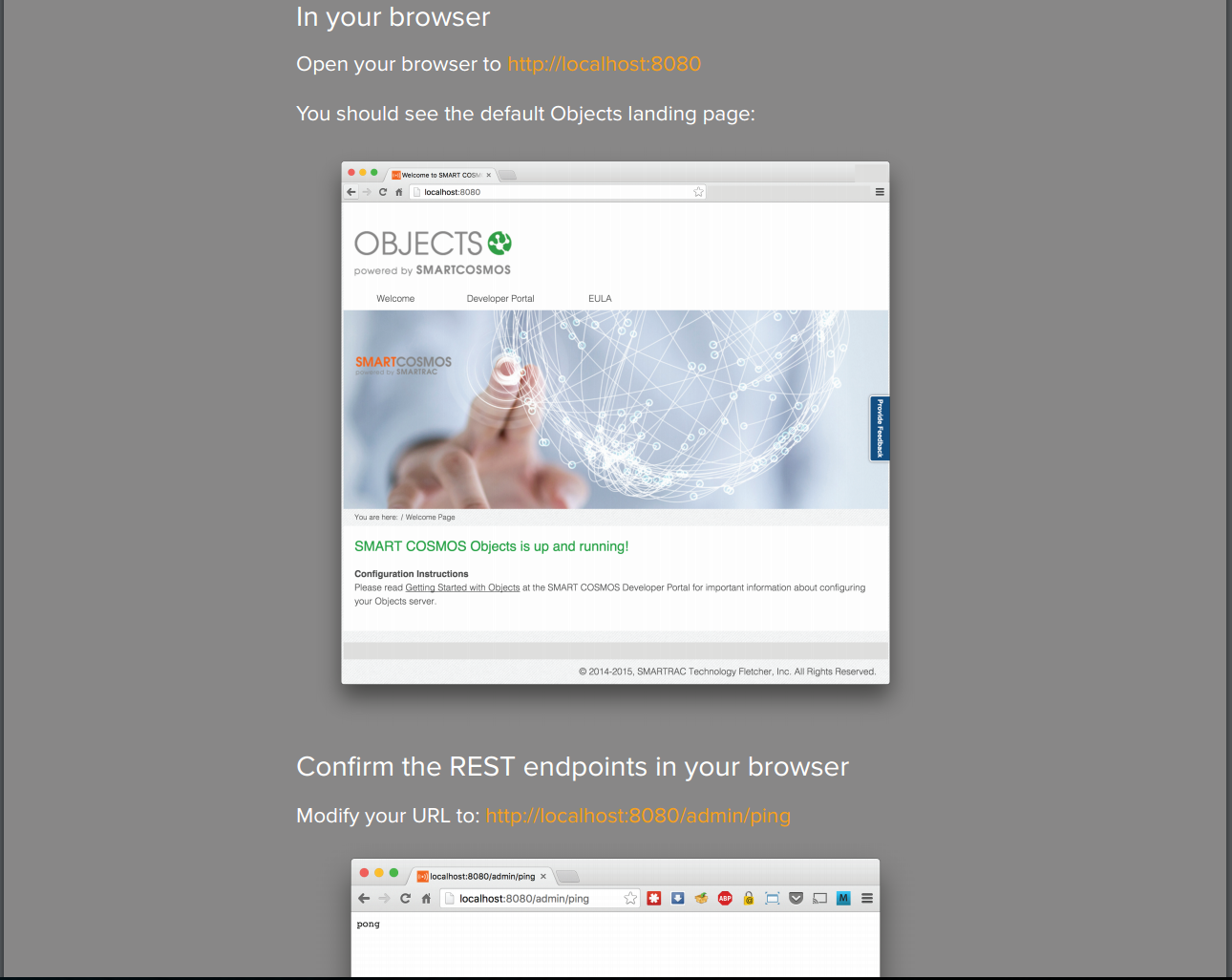
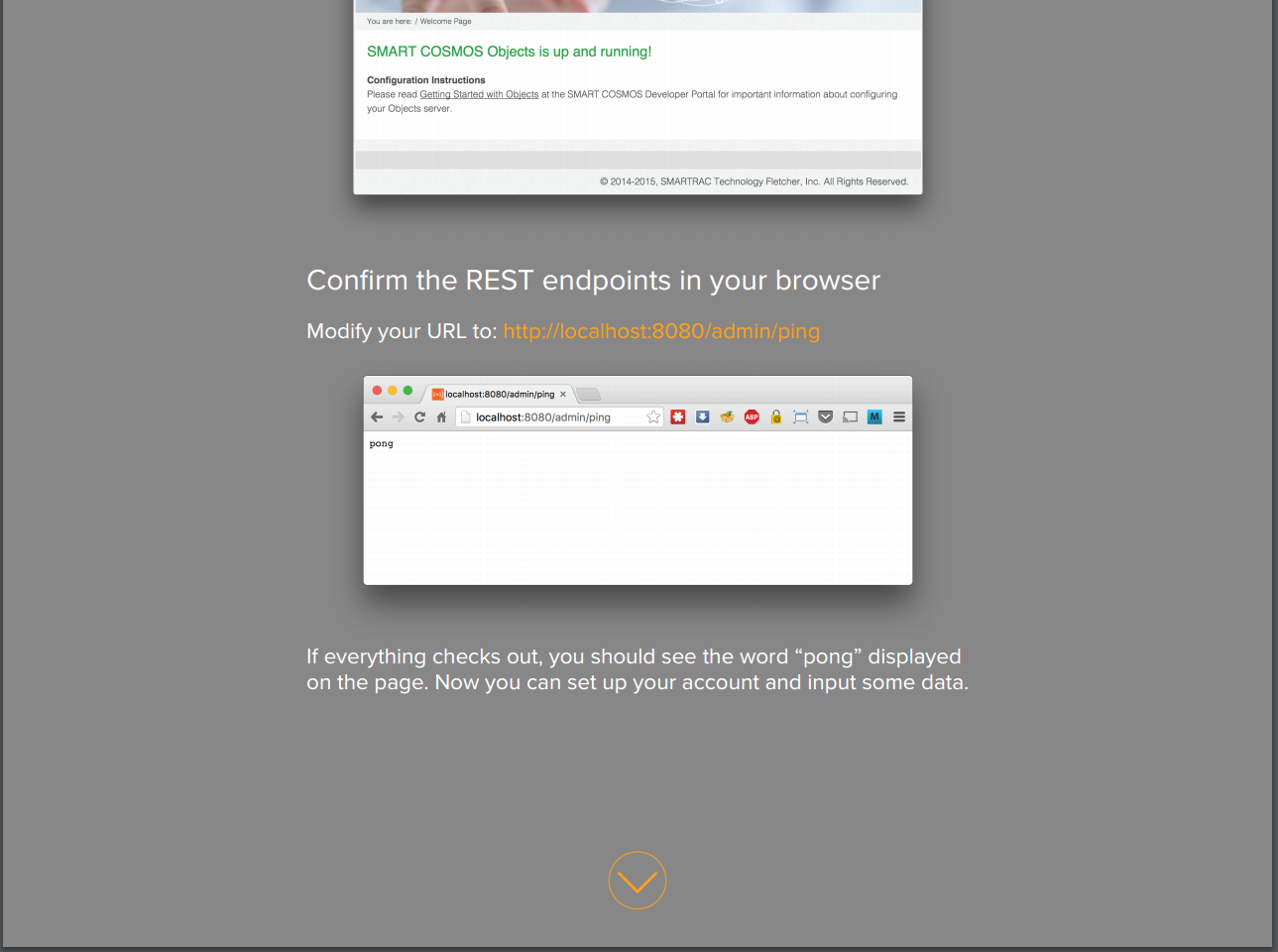
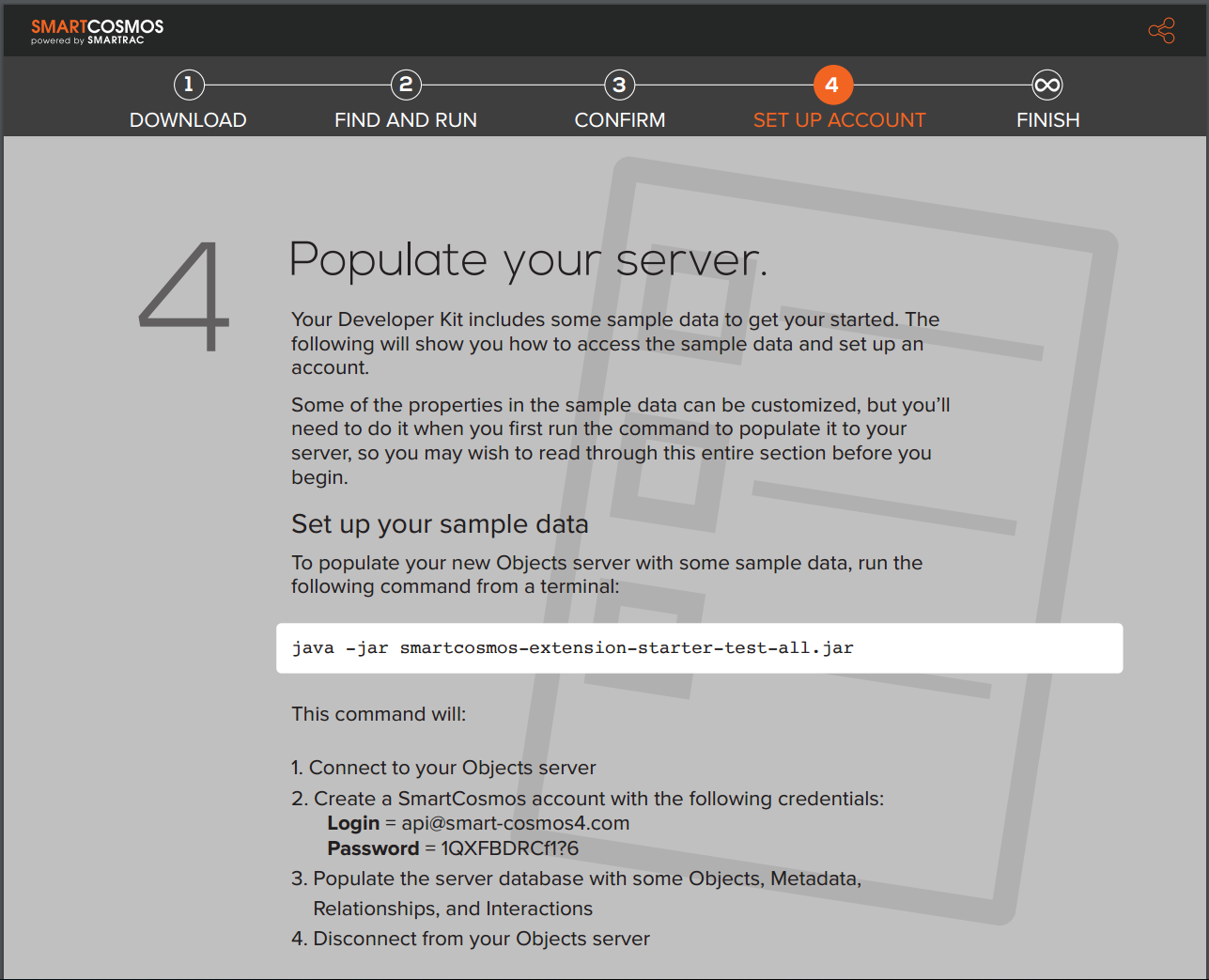
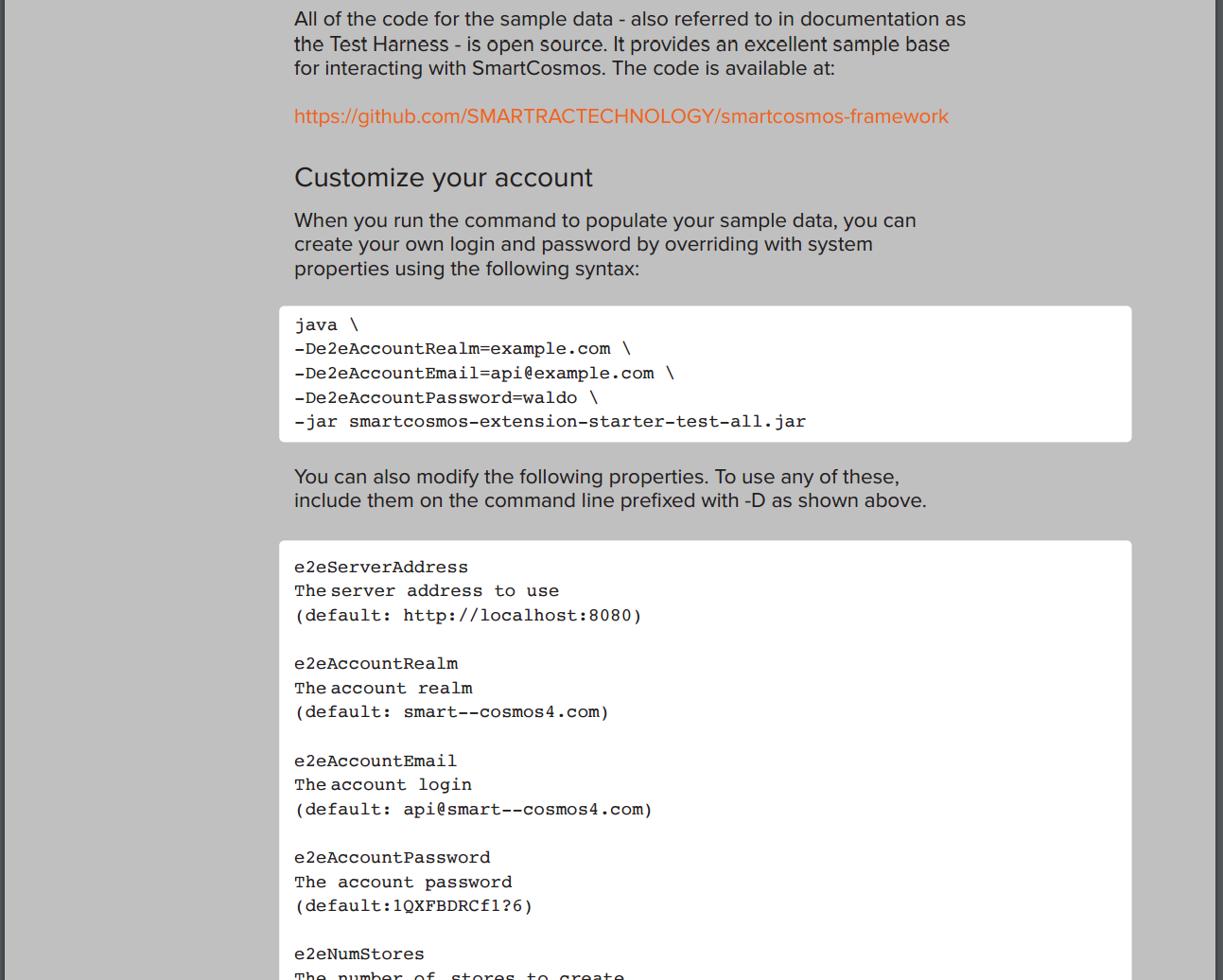
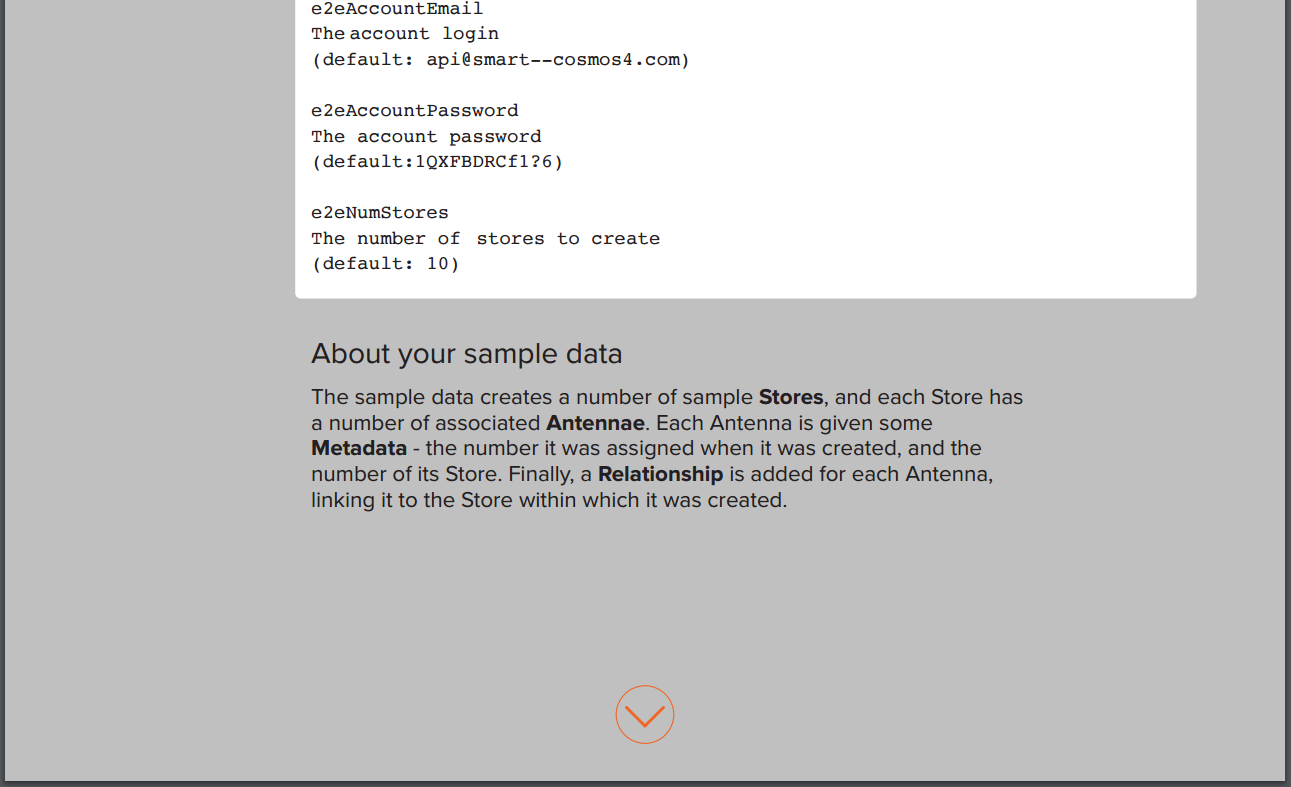
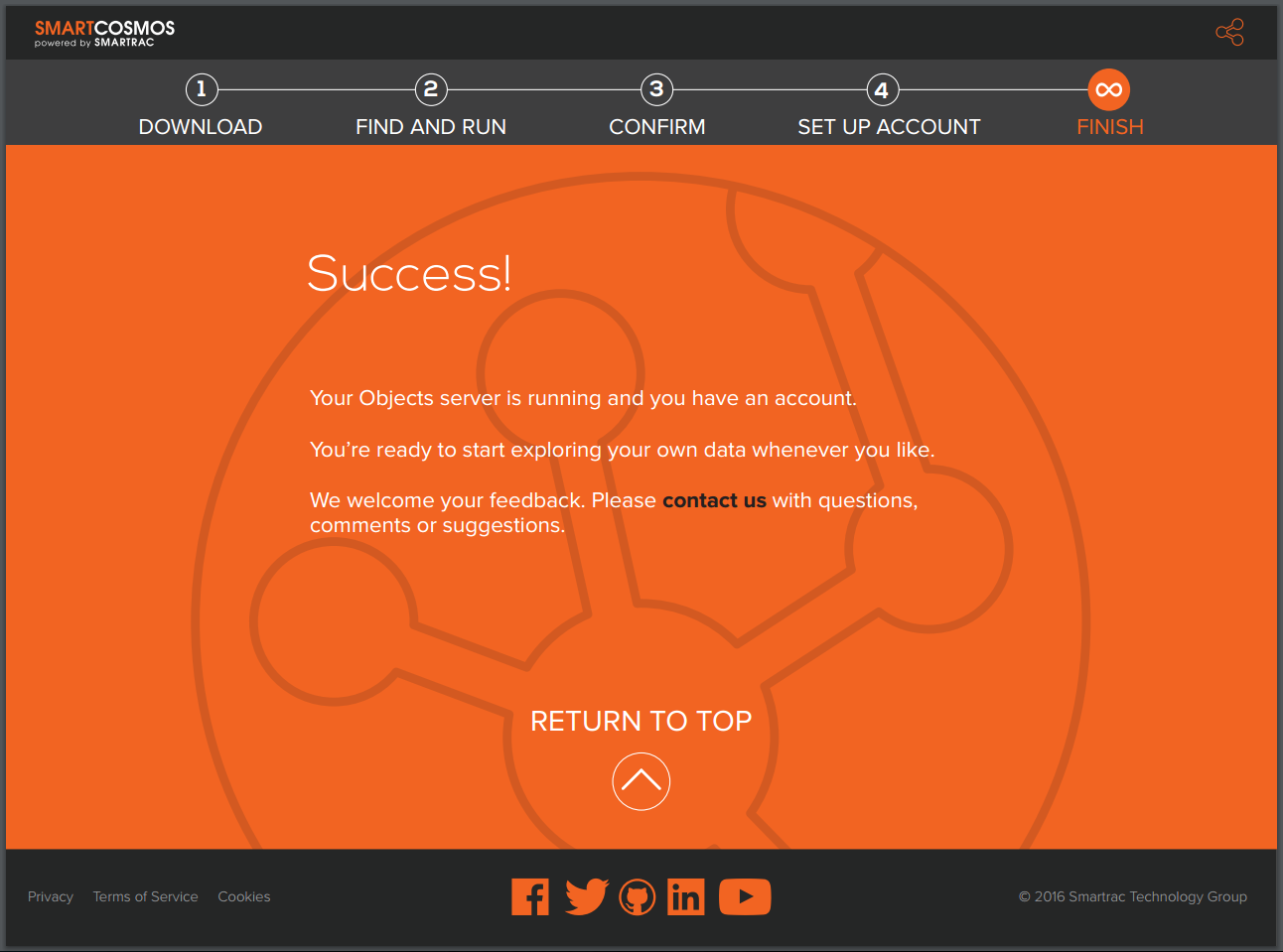
Create a website or webpage that will allow anyone to download a free copy of the Objects platform. Also explain in as little steps as possible the fastest way to get an instance of Objects up and running. The end deliverable was an infinity-scroll style webpage that was divided up into 5 sections: Find and Run, Confirm, Set Up Account, and Finish. The user could either continually scroll down to continue on the path, or use the magellan at the top to skip around to specific steps.
Challenges
The turn around time was 5 days. My team and I underestimated the amount of work needed to be put into this project because when it came to the last two days of the deadline, we still didn't have the page fully coded or tested yet! Research took 1 day. Design took 2 days. The base HTML was in place, thankfully, but the CSS also needed to be translated from the designs. Then there was also testing on mobile and across multiple browsers. Needless to say, me and my entire team stayed until very late on the 4th day and then on the night of the 5th day we pulled an all-nighter to get it done. Finally, with the dawn of the morning on the 6th day, we published it live!
Medium-Fidelity Comps